자바의 intellij와 다르게 php는 디버깅을 하기 위해 Xdebug 확장 모듈을 설치해야 하고 몇 가지 설정이 필요합니다.
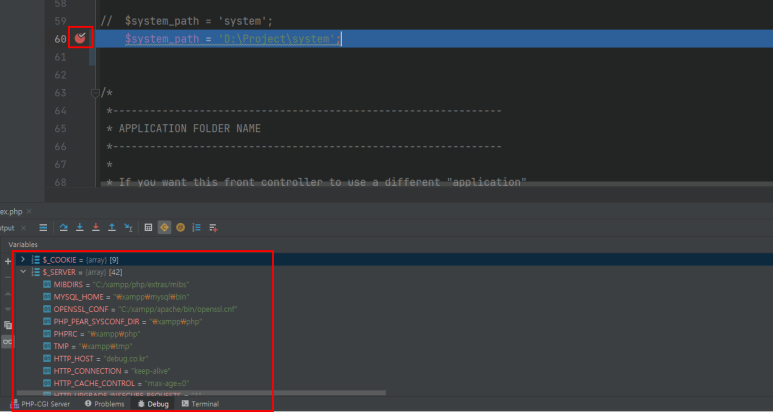
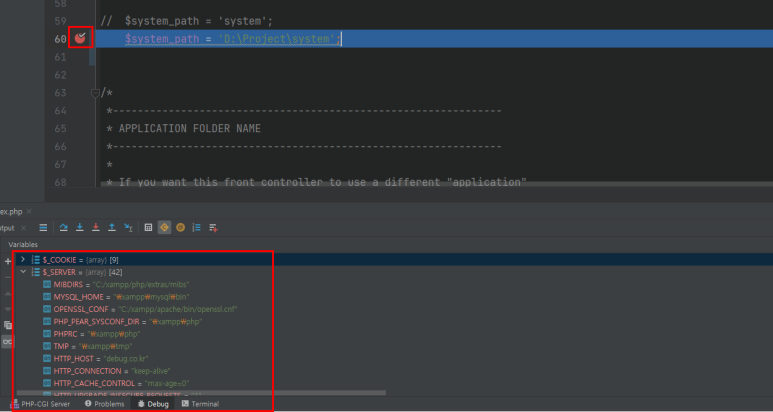
먼저 결과 화면입니다. php 소스코드에서 중단점을 걸면 해당 부분에서 break가 걸려 해당 부분까지의 Variables를 받아오게 됩니다. 이후 F7,F8등의 키보드 입력으로 소스를 추적할 수 있습니다. 더 이상 print_r, echo 등을 찍어보지 않아도 됩니다.

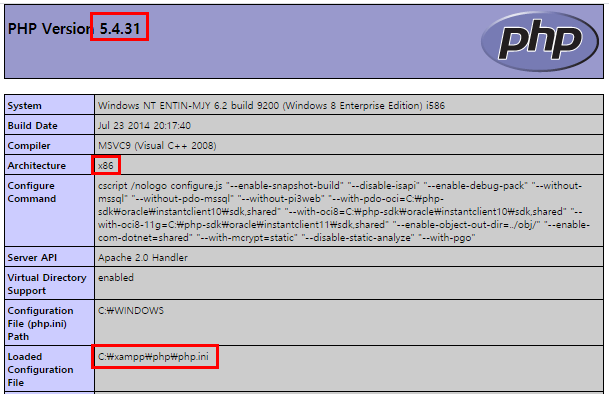
먼저 phpinfo()를 사용하여 자신의 php 버전, 아키텍처, php.ini의 위치가 정보를 얻어냅니다.

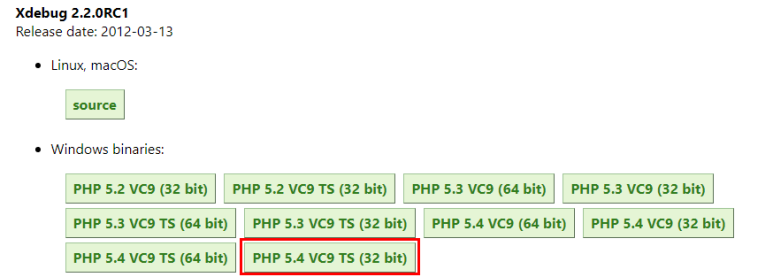
그리고 난 뒤 아래의 Xdebug 공식 사이트에서 자신의 정보와 맞는 라이브러리를 설치합니다.
저는 PHP 5.4. VC9 TS(32bit)를 설치하였습니다.
xdebug.org

그리고 다운로드한 라이브러리 파일을 자신의 php 폴더 안에 ext(확장 모듈)이 있는 곳에 위치 시킵니다.

저는 xampp를 사용하는데 기존에 설치된 php_xdebug.dll 파일이 있었네요. 그래도 다운로드한 xdebug로 해보겠습니다.
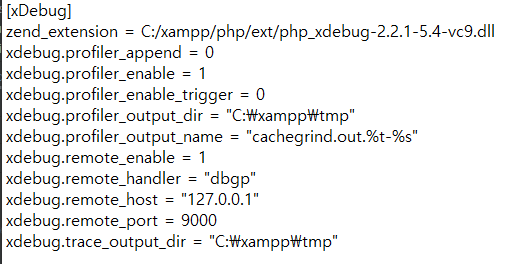
위에서 파악한 php.ini에서 XDebug 위치를 찾아 아래와 같이 입력합니다.
zend_extension은 본인의 경로를 입력해야 합니다.

아파치를 재시작하고 다시 phpinfo를 봤을 때 아래와 같이 자신의 xdebug가 정상적으로 나타나야 합니다.

PhpStorm에서 File > Settings에서도 xdebug 설정이 되었는지 확인합니다.


이제 크롬 확장 프로그램인 Xdebug helper를 추가합니다.
https://chrome.google.com/webstore/detail/xdebug-helper/eadndfjplgieldjbigjakmdgkmoaaaoc

크롬 브라우저에서 Xdebug helper를 활성화하고 phpstorm에서 Listening을 하여 breank point를 잡을 수 있습니다.


크롬 브라우저에서 debug를 활성화합니다.

phpstorm에서 debug connections를 시작합니다.

중단점을 걸고 사이트를 새로 고침하면 처음에 보여드렸던 결과 화면과 같이 정상적으로 디버깅이 잘 되는 걸 확인할 수 있습니다.
'이전자료 > 웹개발' 카테고리의 다른 글
| 젠킨스(Jenkins)로 Git 프로젝트 빌드 자동화하는 방법 (1) | 2022.01.20 |
|---|---|
| Java Profiling을 위한 JVM 구조 알아보기 (0) | 2022.01.19 |
| HTTP/1.1에서 HTTP/2로 변경, 웹페이지 1초 단축 (0) | 2022.01.19 |
| Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:x.x.x:compile 에러 (0) | 2022.01.19 |
| Vuejs Reactivity 이해하기 (0) | 2022.01.18 |
