
DOM(Document Object Model)이란?
DOM은 프로그래밍과 웹 문서 간의 어떠한 접점(interface)을 통해서 웹 문서를 자유롭게 조작하며 상호작용(interact)이 가능하다.
View > ViewModel > Model 흐름
사용자가 View에서 어떠한 이벤트(마우스 클릭, 키보드 입력 등)가 발생했을 때 DOM Listeners가 듣고 자바스크립트에 있는 데이터를 바꿔주거나 자바스크립트에서 특정 로직을 실행하게 된다. 또 자바스크립트 내용이 바뀌었을 때 directives를 통해서 화면에 반영하게 된다.
이 흐름이 코드상에서 어떻게 흘러가는지 확인해보자.
기존 웹 개발 방식
데이터 갱신을 한다고 했을 때 아래의 중복 코드 발생
div.innerHTML = str;
Reactivity 구현
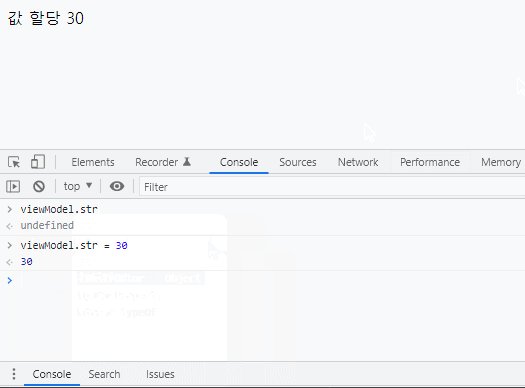
객체 동작을 재정의 하는 함수 Onject.defineProperty(대상 객체, 객체의 속성, {정의할 내용})
a = 10; (a는 정의 10은 할당)

IIFE(즉시실행함수)를 통한 Reactivity 라이브러리화 하기
즉시 실행 함수 표현(IIFE, Immediately Invoked Function Expression)은 정의되자마자 즉시 실행되는 Javascript Function를 말한다.
이는 Self-Executing Anonymous Function으로 알려진 디자인 패턴이고 크게 두 부분으로 구성된다.
- 첫 번째는 괄호((), Grouping Operator)로 둘러싸인 익명 함수(Anonymous Function)이다. 이는 전역 스코프에 불필요한 변수를 추가해서 오염시키는 것을 방지할 수 있을 뿐 아니라 IIFE 내부 안으로 다른 변수들이 접근하는 것을 막을 수 있는 방법이다.
- 두 번째 부분은 즉시 실행 함수를 생성하는 괄호()이다. 이를 통해 자바스크립트 엔진은 함수를 즉시 해석해서 실행한다.
특징 1 표현 내부의 변수는 외부로부터의 접근이 불가능하다.
(function () {
var aName = "Barry";
})();
// IIFE 내부에서 정의된 변수는 외부 범위에서 접근이 불가능하다.
aName // throws "Uncaught ReferenceError: aName is not defined"특징 2 IIFE를 변수에 할당하면 IIFE 자체는 저장되지 않고, 함수가 실행된 결과만 저장된다.
var result = (function () {
var name = "Barry";
return name;
})();
// 즉시 결과를 생성한다.
result; // "Barry"번외
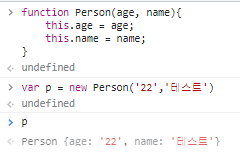
객체생성 및 생성자
Person이라는 객체의 생성자를 만들고 객체를 생성했을 때 해당 데이터나 메서드를 계속해서 재사용할 수가 있다.
생성자는 객체를 생성할때 기본적으로 세팅할 수 있는 값이다.

뷰 인스턴스도 마찬가지 인데
뷰 객체를 생성할 때 이 생성자에 뷰 실행에 필요한 객체 리터럴을 전달한다.
var vm = new Vue({
el:'#app',
data:{
message: 'hi',
}
});
참고
'이전자료 > 웹개발' 카테고리의 다른 글
| HTTP/1.1에서 HTTP/2로 변경, 웹페이지 1초 단축 (0) | 2022.01.19 |
|---|---|
| Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:x.x.x:compile 에러 (0) | 2022.01.19 |
| SQL 튜닝 및 사례 연구 (SQL 튜닝, 인덱스 튜닝) (0) | 2022.01.18 |
| SQL 튜닝 및 사례 연구 (조인 튜닝) (0) | 2022.01.18 |
| 자바스크립트 압축(uglifsjs) 및 복원(beautify) 하기 (0) | 2022.01.17 |